JavaScript ES6: The forEach() Helper

forEach() is an ES6 helper that is used to call a function once on each item in an array. It’s iteration over an array or list.
In ES5, if we wanted to iterate over an array, we would make use of a for loop.
var colors = [ 'red', 'blue', 'green' ];
for( var i = 0; i < colors.length; i++) {
console.log(colors[i]);
}The ES5 for loop works fine. It will go through each item in an array and console log it but if an error occurs it can be challenging to see what’s going wrong, especially if there is lots of logic to follow.
ES6 introduces the forEach() helper which can replace the for loop. But why bother doing it a different way? Well, I find the for loop has some disadvantages:
- Lots of different elements of code.
- Prone to typos.
- Semicolons are between each element which is uncommon in JavaScript syntax.
- The more logic in a single line of code the more difficult it is for future developers to understand what’s going on.
Now let’s see how the ES6 forEach() helper improves on the for loop.
var colors = [ 'red', 'blue', 'green' ];
colors.forEach(function(color) {
console.log(color);
});Ah, much cleaner! The forEach() helper improves on the for loop in a few ways:
- Uses less code.
- Less logic to get wrong.
- Easier to read.
- Removes the need of an iterator variable.
How forEach() Works
forEach() is an array helper method. When we call it we pass in an anonymous function which is the internal argument to the forEach() call.
The function gets called one time for each item in the array and whatever is in the function, happens.
// 1. Create an array of numbers.
var numbers = [1, 2, 3, 4, 5];
// 2. Create a variable to hold the sum.
var sum = 0;
// 3. Loop over the array, incrementing the sum variable.
numbers.forEach(function(number) {
sum += number;
});
// 4. print the sum variable.
console.log(sum);Common convention is that in your array, you call it as a plural. So if we have an array containing numbers, we call the array “numbers”.
In your iterator function, when we receive an individual element in that array then we’ll use the singular. In our “numbers” array we’ll use “number” in the iterator function.
The function in the forEach helper doesn’t have to be anonymous. We can declare it separately and then pass it into forEach.
// 1. Create an array of numbers.
var numbers = [1, 2, 3, 4, 5];
// 2. Create a variable to hold the sum.
var sum = 0;
// 3. Create our adder function
function adder(number) {
sum += number;
}
// 4. Loop over the array, incrementing the sum variable except this time a function gets referenced in the forEach
numbers.forEach(adder);
// 5. print the sum variable.
console.log(sum);NOTE: When adding a function into the iterator we don’t use parentheses.
Conclusion
The ES6 forEach() is arguably the most useful ES6 helper. A lot of the other ES6 helpers could be reimplemented using forEach().
Whenever you want to call a function multiple times passing in a different argument each time, for each item in an array or list, we use the forEach() helper.
Continue Reading
-

CodePen Challenge: Gangnam Style
For this week's challenge, we make the shift from MTV to YouTube with the first video to get 1 billion views: "Gangnam Style" by Psy. Love it or hate it, if you were online in 2012 you definitely saw it. And you can't deny it's got some great colors!
-

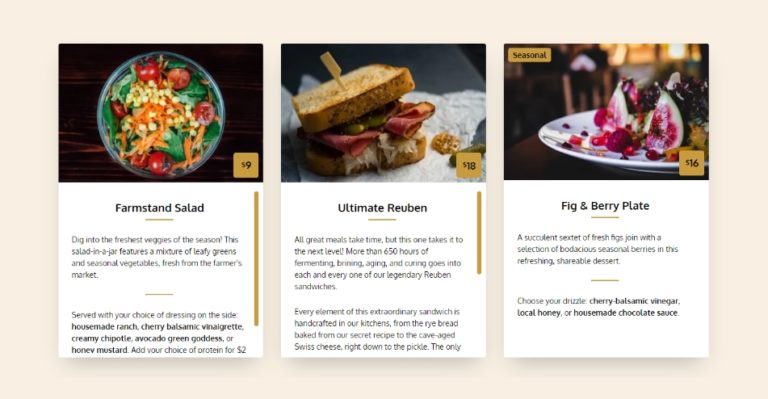
CodePen Challenge: Card Text
In this week's CodePen challenge we get the opportunity to take a basic template of three content cards and breath a bit of life into them using our own custom CSS styles.
-

JavaScript ES6: const and let
Replacing var with const/let is all about increasing clarity in your code and by the end of this article, I’m hoping I will have convinced you to never use var again!
-

JavaScript ES6: The Basics of Destructuring
Destructuring is one of the most common and important features of ES6. It allows us to extract data from arrays and objects, and assign that data into their own variables. Let's go over the basics!