Journal
Tips, Insights and Ramblings
-

CodePen Challenge: Knockout Text
The "knockout" style, sometimes known as "cutout" text, is when the text "knocks out" holes in an element to reveal the background. The knocked-out text usually reveals a color, an image, or in this case, an animated gradient!
-

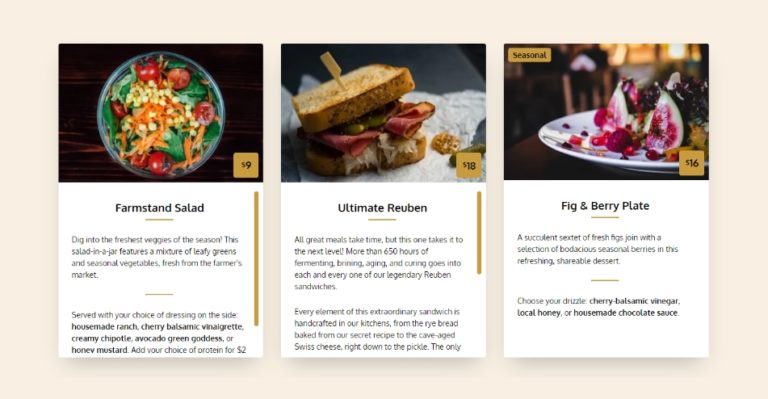
CodePen Challenge: Card Text
In this week's CodePen challenge we get the opportunity to take a basic template of three content cards and breath a bit of life into them using our own custom CSS styles.
-

CodePen Challenge: Terrible Text Fields
Be wary, a tormented ghost has possessed the text field in this CodePen. Type into the text field, if you dare, and experience the spirit's wrath!
-

CodePen Challenge: Contrast
Never lose track of your cursor again! A custom cursor is created using "mix-blend-mode: difference" which will give contrast to any image or element the user mouses over.
-

Web Accessibility & Why its Crucial in 2021
Web accessibility is all about inclusivity. It’s the idea that everyone, regardless of limitations, should have the same opportunity to view content on the web like everyone else. These limitations include visual, auditory or physical disabilities. Making your website accessible will become ever more crucial in 2021.
-

CodePen Challenge: Gangnam Style
For this week's challenge, we make the shift from MTV to YouTube with the first video to get 1 billion views: "Gangnam Style" by Psy. Love it or hate it, if you were online in 2012 you definitely saw it. And you can't deny it's got some great colors!
-

CodePen Challenge: Take on Me
This week, our color palette comes from the video for "Take on Me" by a-ha from 1985. The absence of color is a big part of the video but the crossover moments between the comic book world and the real world are filled with moody pastels.
-

Using robots.txt to prevent staging sites from indexing
Going over the basics of the robots.txt and the solution to prevent your staging site from being indexed.
-

React: Stateless Functional Components
Sometimes we find ourselves in a situation where we are creating large components just to output some HTML. This is usually overkill. Instead, we can use something called a Stateless Functional Component.
-

CodePen Challenge: Bubbling
This month we explore concepts that help us get our animation juices flowing. We are also provided resources to help us learn GSAP or level up your GSAP skills.